app-ads.txtの通知が鬱陶しいので対応することにしました。
app-ads.txtとは認定した販売者のみデジタル広告枠を販売する仕組みで、なりすましによる広告収入減などを防ぐ効果があるようです。
現時点ではすぐに対応する必要はなさそうですが、いずれ必須化することを見越して早めに対応しておきましょう。
デベロッパーサイトの設定
独自ドメインのウェブサイトを持っているかつ、そのサイトをデベロッパーサイトとしてアプリストアの開発者元として登録済みの方はこの項目は飛ばしてOKです。
デベロッパーサイトを用意する
app-ads.txtの設定のために、ルート直下にファイルを設置可能なデベロッパーサイトが必要です。
以下の場合は、新しくデベロッパーサイトを開設しましょう。
・デベロッパーサイトを持っておらずそもそもストアに登録していない
・無料ブログやSNSなどの外部サイトを使用している場合
・レンタルサーバーの無料プランに付属している無料のサブドメインを使用している場合
私もapp-ads.txtの対応をきっかけに重い腰をあげてデベロッパーサイトを開設しました。
(それまでは無料サイトのわけわからんドメインのサイトを使っていました。)
ロリポップ!レンタルサーバーだと月額550円程度で必要なものが揃うので思ったよりお金がかからなくてよかったです。
一応、Firebase Hostingを利用するとドメインを用意しなくても対応することができるらしいです。(未検証)
アプリの数が少ないなど、デベロッパーサイトが不要な場合はとりあえずこちらを試してみてもよいかもしれません。
デベロッパーサイトの登録 : Androidアプリの場合
Google Playの「開発元 ウェブサイト」に設定したアドレスが使用されます。
変更にアプリのアップデートは不要なので、対応するのは簡単です。
Google Play Consoleにログインします。
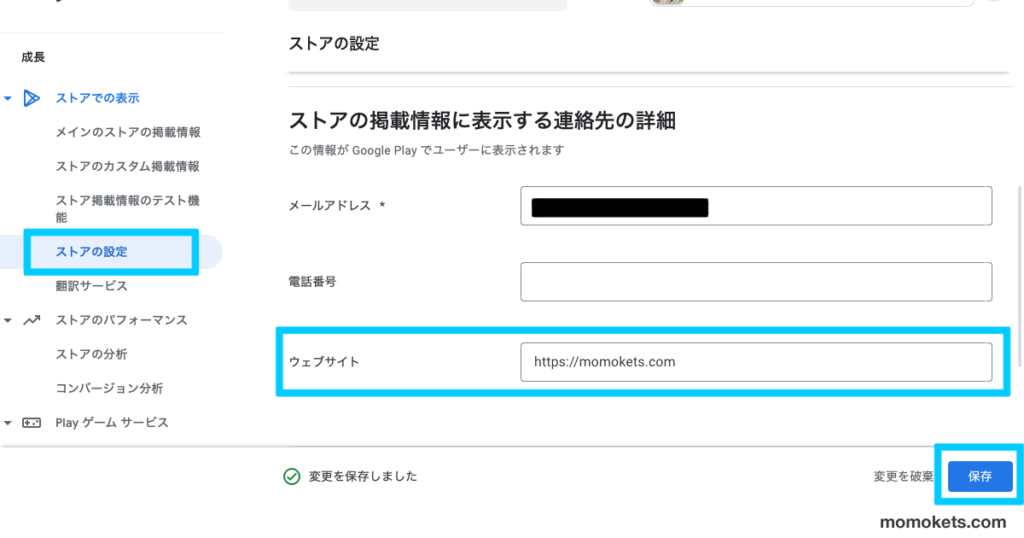
「ストアの設定」を開き、「ウェブサイト」にデベロッパーサイトのアドレスを入力して「保存」をクリックします。

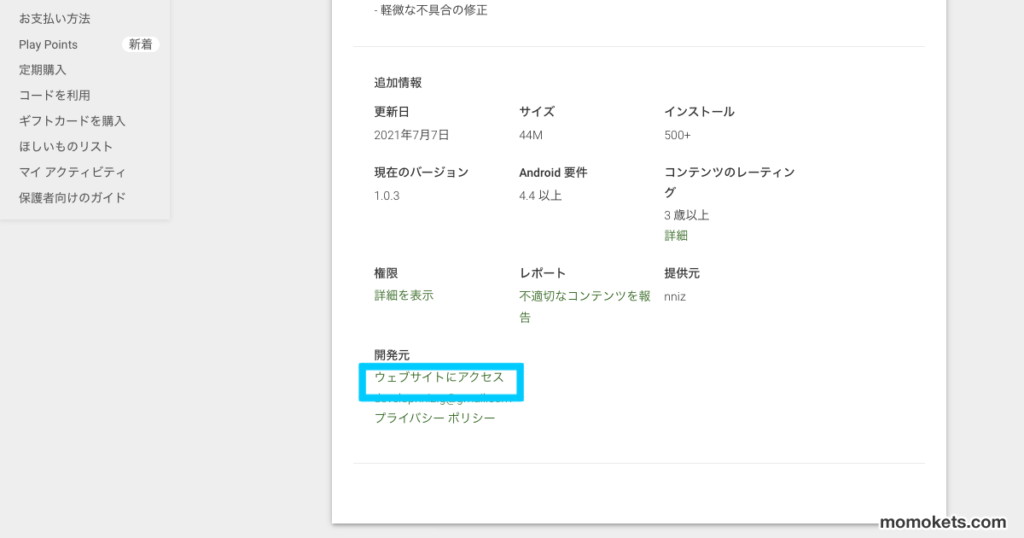
Androidアプリの場合は即時反映されるので、Google Playの自分のアプリ情報ページの「ウェブサイトにアクセス」をクリックし、設定したデベロッパーサイトに遷移することを確認して完了です。

デベロッパーサイトの登録 : iPhoneアプリの場合
Apple App Storeの「マーケティングURL」に設定します。
変更するにはアプリバージョンのアップデートが必要なので、ちょっと面倒です…。
App Store Connectにログインします。
「マイApp」からアプリを選択し、新規バージョンを作成します。
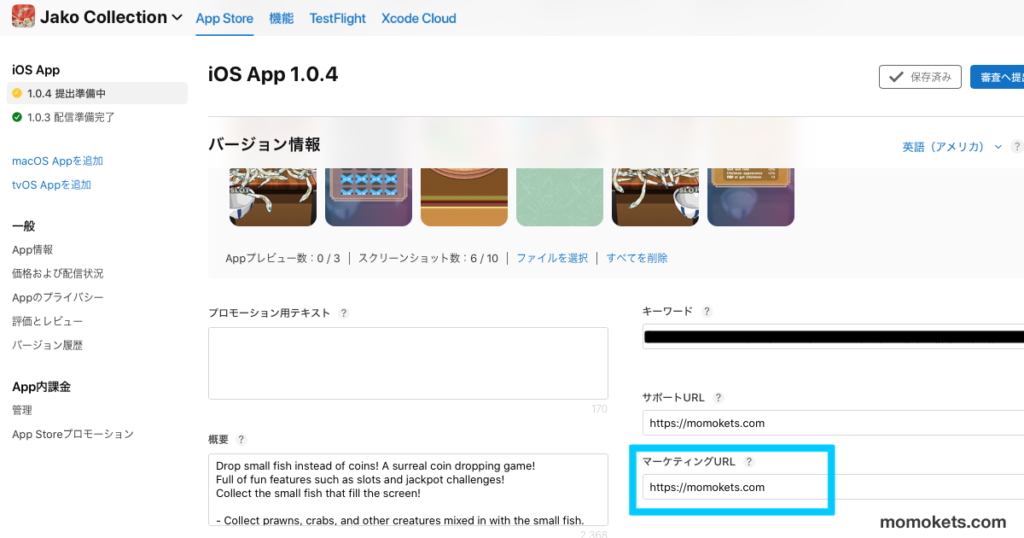
「マーケティングURL」にデベロッパーサイトのアドレスを入力して「保存」をクリックします。

あとはアプリケーションのアップデートの手順に従って審査に提出します。
無事審査が通ったら、App Storeの自分のアプリ情報ページの「デベロッパWebサイト」をクリックし、設定したデベロッパーサイトに遷移することを確認して完了です。
app-ads.txtの作成・設定手順
app-ads.txt ファイルの作成
AdMobにログインします。
サイドメニューから「アプリ」→「すべてのアプリを表示」をクリックします。
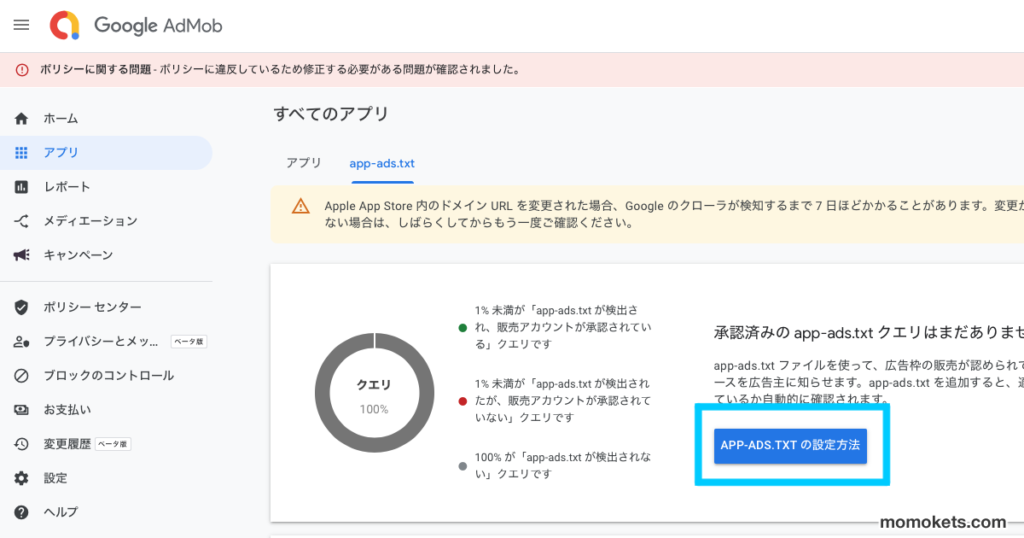
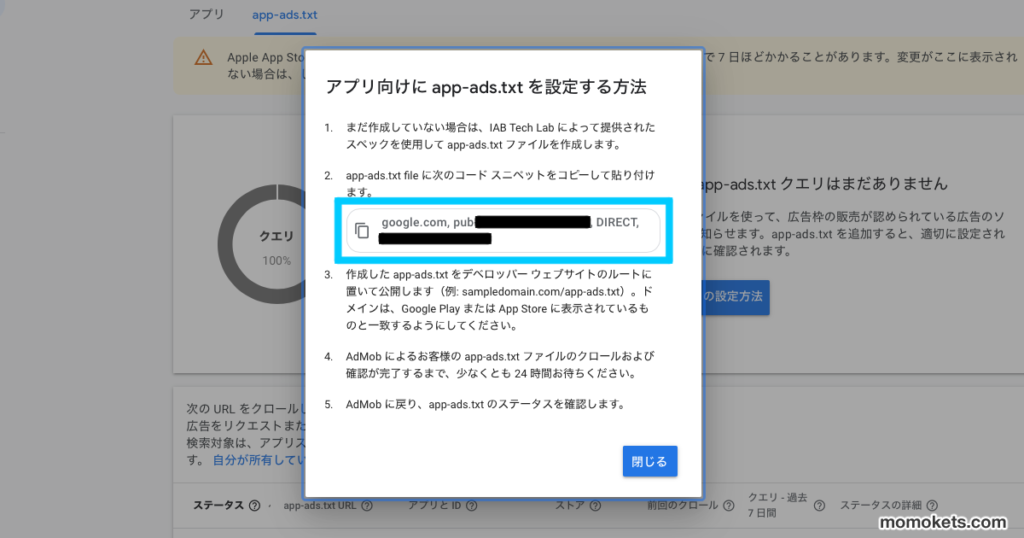
「app-ads.txt」のタブを開き、「APP-ADS.TXTの設定方法」をクリックします。

「2. app-ads.txt file に次のコード スニペットをコピーして貼り付けます。」という項目をクリックし、コードをコピーします。

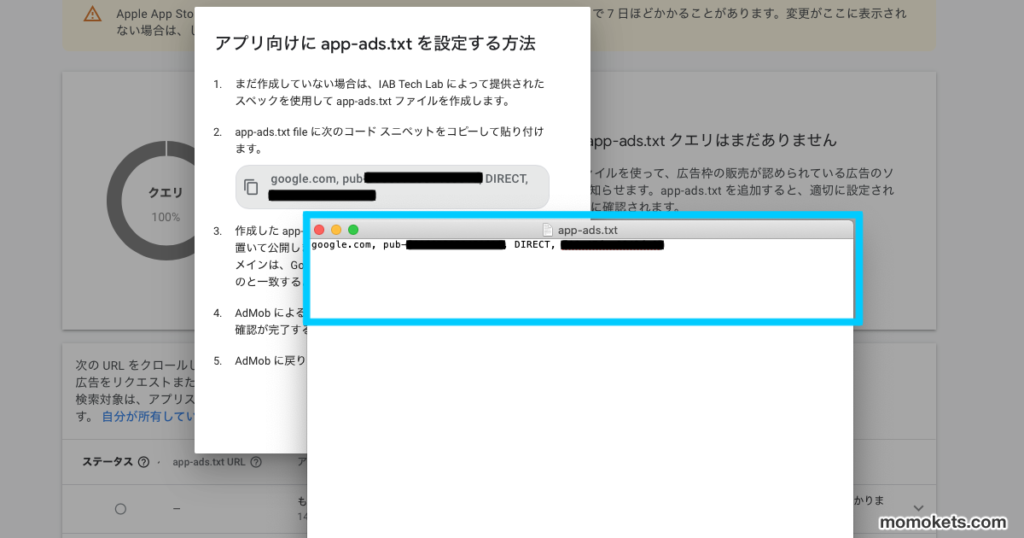
メモ帳などの適当なテキストエディタを開き、コピーしたコードをペーストします。
ファイルを「app-ads.txt」という名前で保存します。

app-ads.txtを自分のサイトのルートに置く
先ほど作成したapp-ads.txtをデベロッパーサイトのルート直下に置きます。
私が使用しているロリポップ!サーバーの場合を記載します。
おそらく別のレンタルサーバーを使用している場合も、手順は大きく変わらないと思います。
ロリポップ!トップページにログインします。
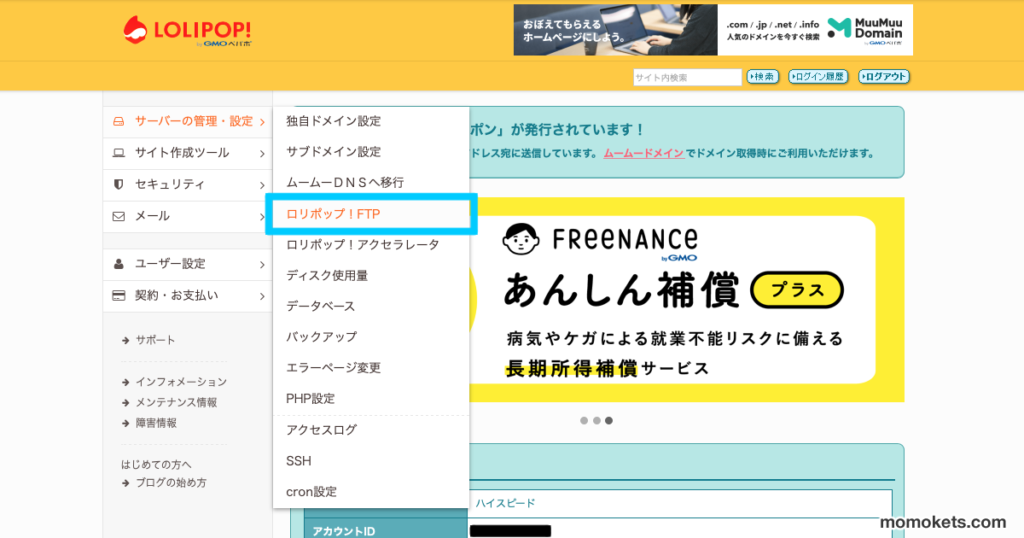
「サーバーの管理・設定」→「ロリポップ!FTP」をクリックします。

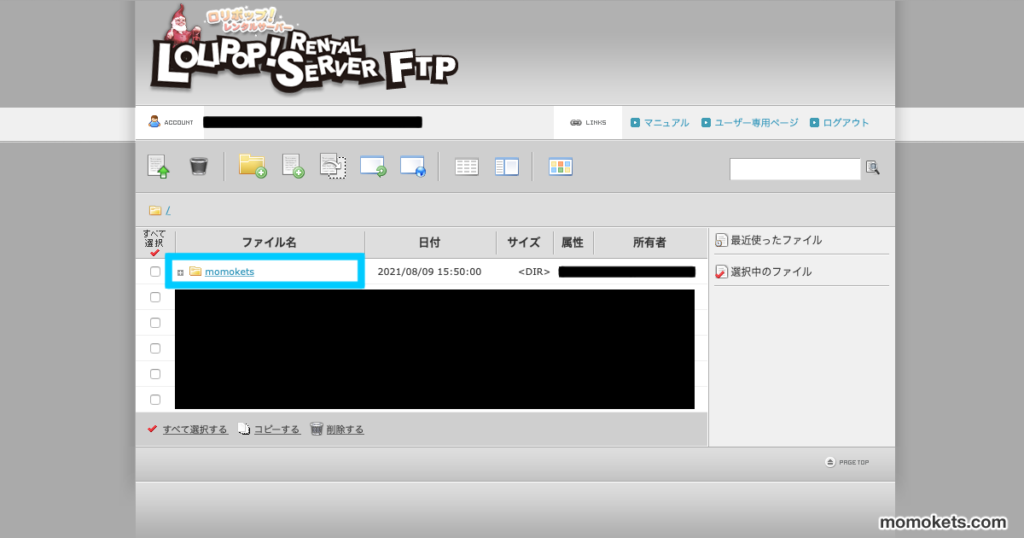
サイトのルートディレクトリをクリックして開きます。

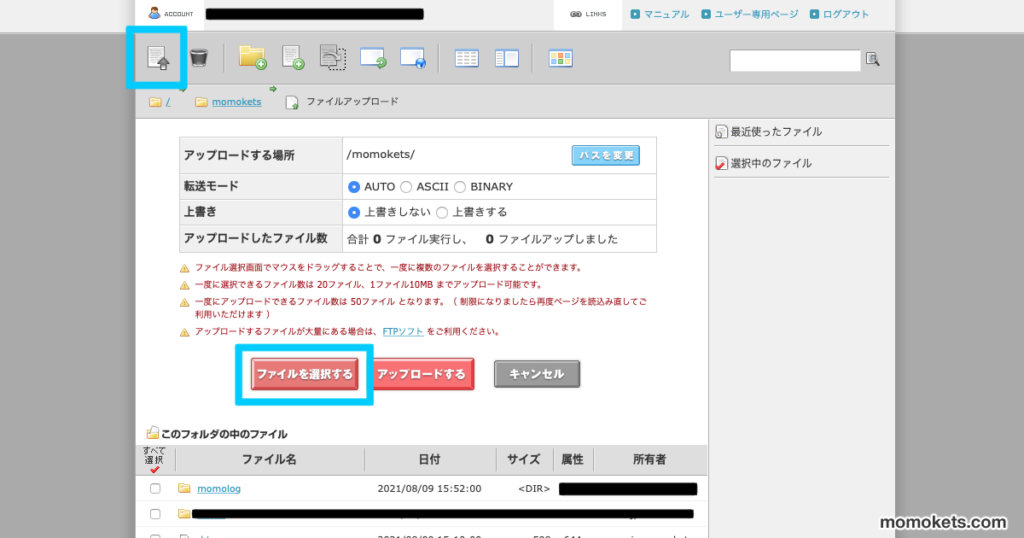
左上の「アップロード」アイコンをクリックします。
「ファイルを選択する」をクリックし、先ほど作成したapp-ads.txtを選択します。

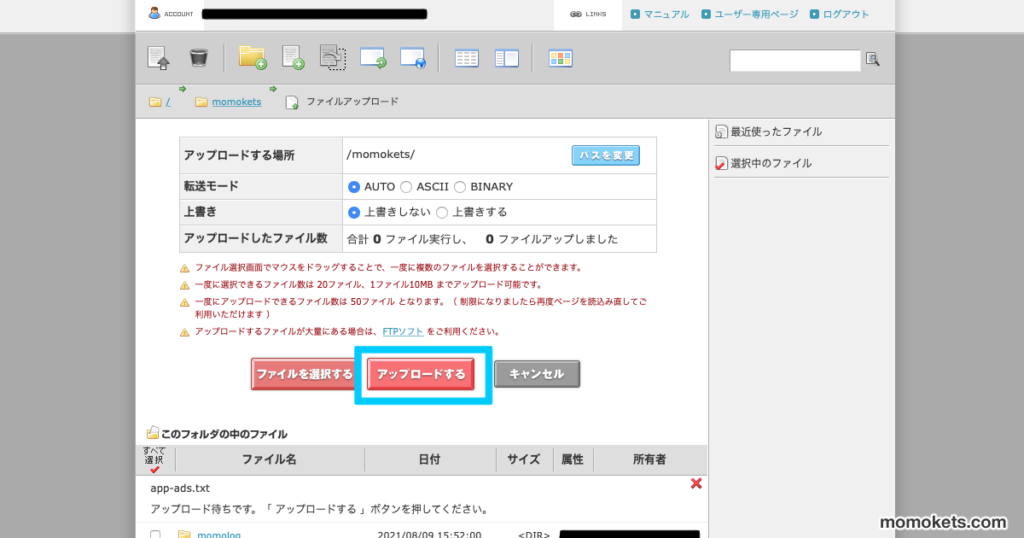
「アップロードする」をクリックします。

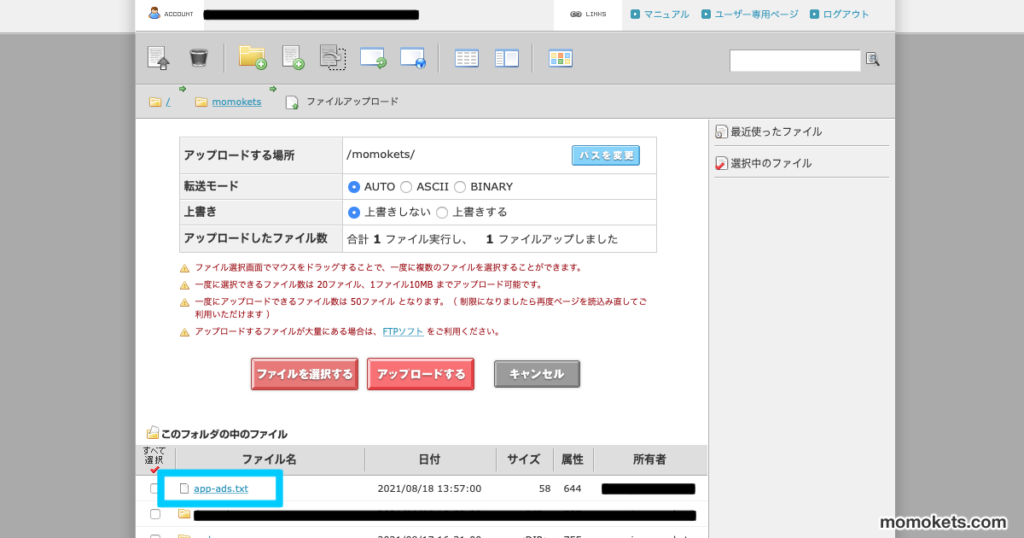
app-ads.txtが配置されたことを確認して完了です。

実際にhttp://デベロッパーサイトアドレス/app-ads.txtにアクセスすると中身を見ることができます。
反映されるのを待って完了
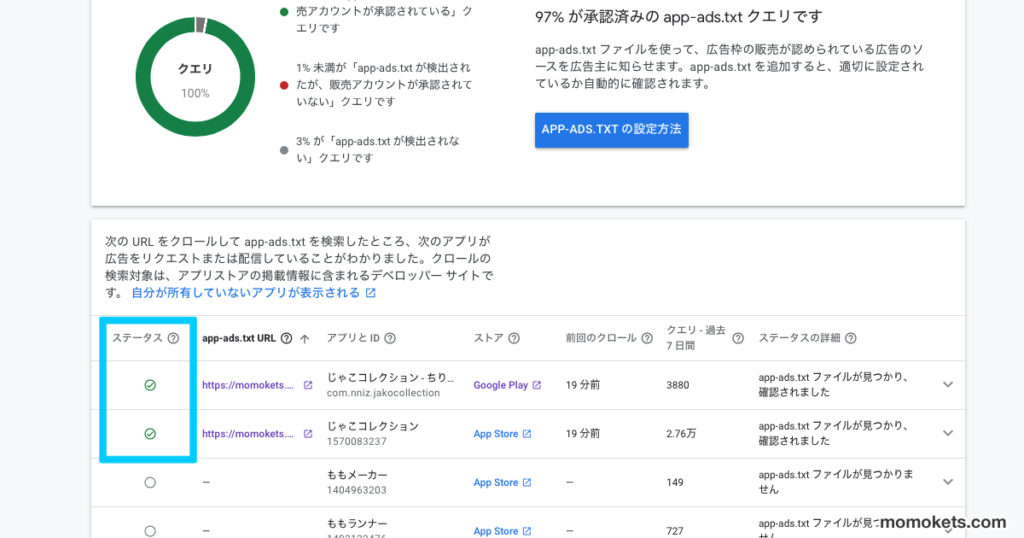
手順が完了してapp-ads.txtが適切に設定されていれば、AdMobが自動的にクロール(サイトから情報を収集)して、反映されます。
先ほどと同様に、AdMobの「app-ads.txt」のタブを開き、緑のチェックマークがついていれば完了です。




コメント